Per molti, il ruolo dello UI Designer rimane poco chiaro, non aiuta il fatto che la UI e la UX siano due facce della stessa medaglia, rendendo ancora più difficile vedere dove finisce una disciplina e dove inizia l’altra.
Nonostante le due discipline siano indissolubilmente legate tra loro, è importante sapere che il design dell’interfaccia utente (UI) è un campo a sé stante che richiede un gran numero di competenze.
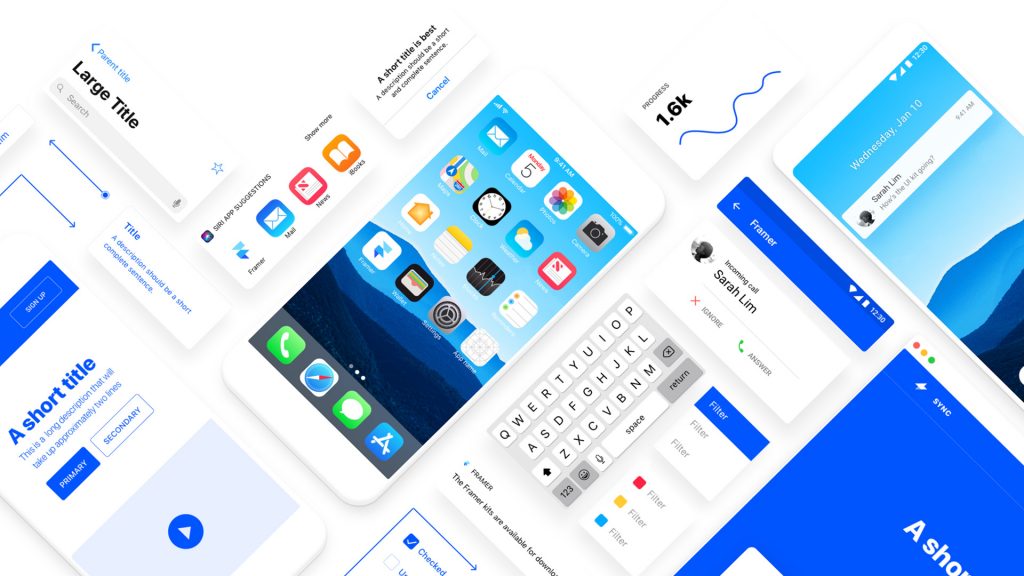
Lo UI designer si concentra sull’esperienza visiva dell’utente e determina come questo interagisce con un’interfaccia, sia questa un’applicazione, un videogioco o un sito web.
Allo stesso tempo, il designer deve lavorare pensando al comportamento umano. Una buona interfaccia deve essere di immediata comprensione per l’utente che la andrà ad utilizzare. Considerate la vostra applicazione preferita: è bella da vedere e semplice da usare, giusto? Quando l’avete installata per la prima volta, non avete passato molto tempo a capire come utilizzarla e a come spostarvi tra le varie schermate ma avete riconosciuto e imparato ad utilizzare subito le funzioni principali con buona probabilità.
Il designer è fondamentale in questo caso poiché pensa all’utente e al suo modello mentale, usando come ausilio paradigmi di design, griglie, gerarchie visive, scale tipografiche e molto altro al fine di rendere l’utilizzo dell’applicazione più immediato e semplice per l’utente.
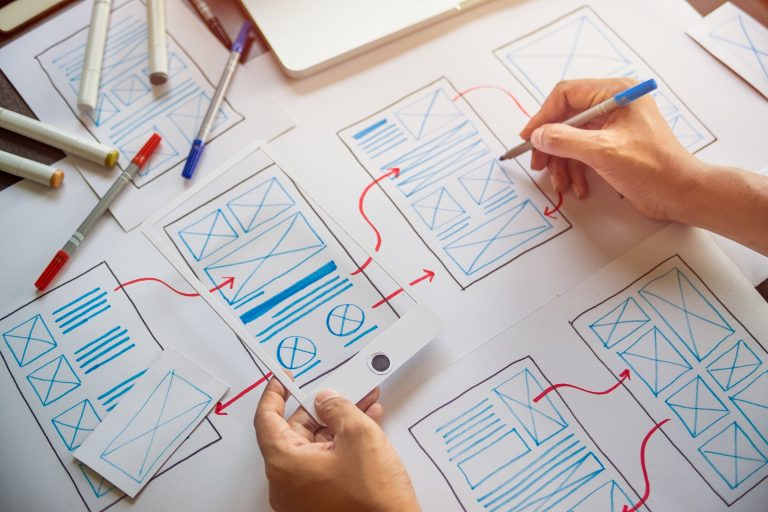
Il designer ha anche il compito di testare ripetutamente i suoi progetti ed è qui che entra in gioco la prototipazione. I prototipi permettono di utilizzare i progetti realizzati su un dispositivo reale, sia questo un computer o un telefono permettendoci di identificare rapidamente i difetti di progettazione.
La prototipazione è dunque una parte cruciale del flusso di lavoro di progettazione dell’interfaccia, in quanto consente di garantire che il prodotto finale risulti impeccabile.
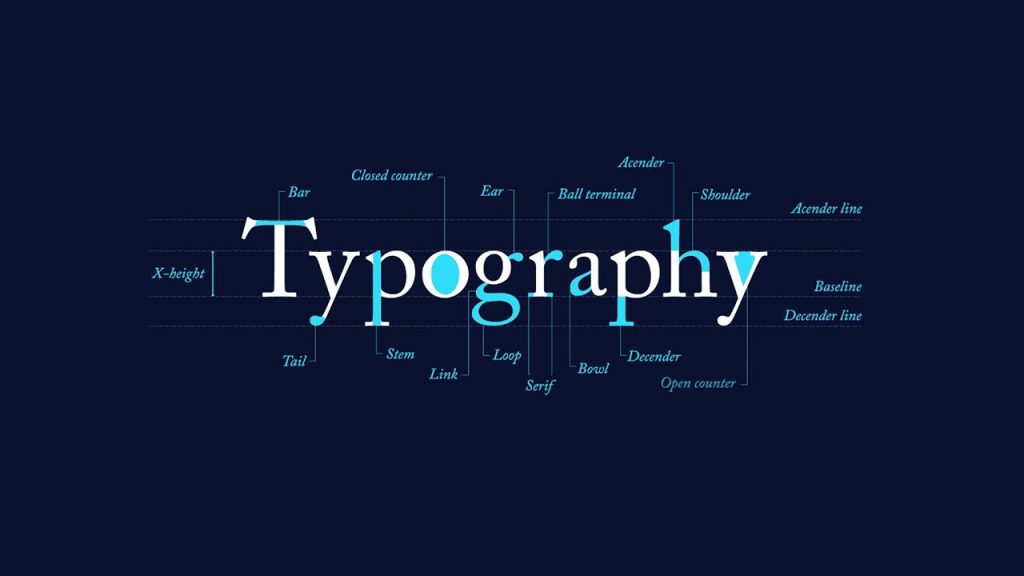
Tipografia
La tipografia è l’arte e la tecnica di organizzare il carattere tipografico. Al suo livello più elementare, la tipografia è una combinazione di font, dimensioni, spaziature e colori. Può essere applicata a tutto ciò che ha a che fare con il testo, incluso il web design, il print design e i libri.
Ci sono diversi modi per classificare i caratteri e le famiglie di caratteri. Le classificazioni più comuni sono per stile: serif, sans-serif, script, display e così via. I caratteri tipografici sono classificati anche da altre specifiche tecniche che però non andremo a trattare nei dettagli.

A seconda dello scopo questa può essere utilizzata per ottenere una leggibilità ottimale, per aumentare l’impatto visivo, o per creare un’opera artistica. Un design di qualità può fare la differenza nel modo in cui comunichiamo e può influenzare il modo in cui il lettore si sente.
La tipografia non solo migliora la bellezza del vostro design ma può anche catturare l’attenzione dell’utente e guidarlo con il solo utilizzo del testo.
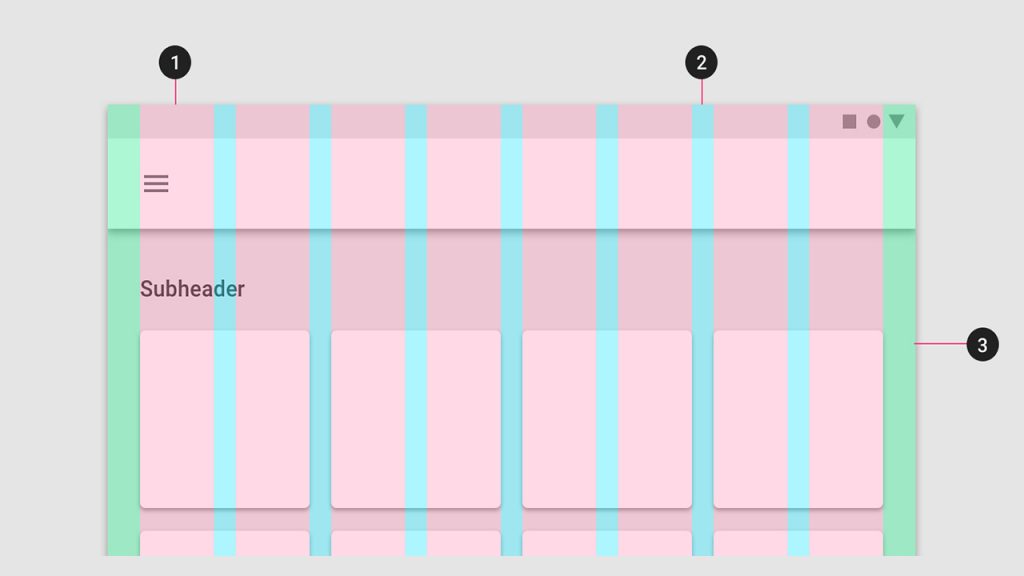
Griglie
Uno UI Designer deve capire la teoria che si nasconde dietro alle griglie. Mentre alcuni designer evitano le griglie utilizzando un layout più intuitivo e libero, i più bravi lo fanno avendo lavorato con le griglie per anni e infrangendo le regole solo dopo averle apprese.
Uno degli usi principali di una griglia è quello di mantenere gli elementi allineati e ordinati. Stabilendo un sistema a griglia, si crea una struttura e, in questo modo, è possibile creare per se stessi un layout pulito, pulito e organizzato.
La bellezza delle griglie è che a volte sono facilmente riconoscibili, quando si divide il progetto in una certa quantità di colonne e si crea un layout simmetrico diventa molto più semplice a livello visivo riconoscere quale parte ha una importanza maggiore rispetto ad un’altra.

Stabilendo una griglia per il nostro design potremmo poi utilizzarla in tutte le altre pagine di un progetto rendendo molto più facile mantenere un layout consistente.
Le griglie permettono anche di guidare l’utente a livello visivo, come accade per la tipografia, utilizzando una gerarchia visiva. Seguendo infatti delle linee guida nella progettazione possiamo portare l’attenzione dell’utente su un elemento rispetto ad un altro.
Infine, rifacendoci alle linee guida di Bootstrap o di Material Design, possiamo assicurarci che i nostri design siano in linea con le specifiche per quando riguarda la progettazione di interfacce web o mobile.
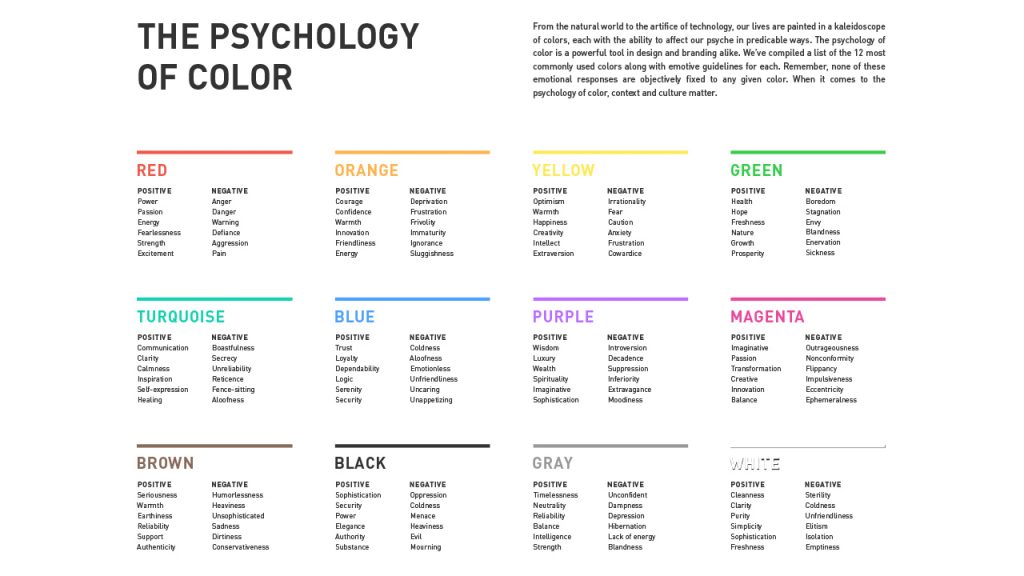
Colori
Un colore che può evocare una reazione in una persona può evocare la reazione opposta in un’altra, a causa della cultura, di una precedente associazione, o anche solo di preferenze personali.
Il mercato di oggi è bombardato da prodotti che cercano di attirare la nostra attenzione utilizzando i colori. Il colore, seguito da forme, simboli e infine parole è lo strumento più potente per influenzarci a livello psicologico.
In uno studio intitolato “impatto del colore sul marketing”, dei ricercatori hanno scoperto che fino al 90% dei giudizi rapidi sui prodotti può essere basato sul solo colore. Per quanto riguarda il ruolo che il colore gioca, i risultati di un altro studio mostrano che il rapporto tra i marchi e il colore dipende dalla percezione dell’appropriatezza del colore utilizzato per la particolare marca.

Quando si tratta di scegliere il colore “giusto”, la ricerca ha scoperto che prevedere la reazione del consumatore all’appropriatezza del colore è molto più importante del singolo colore stesso. Se i proprietari di Harley acquistano il prodotto per sentirsi robusti, i colori che funzionerebbero meglio dovrebbero rimandare a quell’emozione.
Usabilità
L’usabilità fa parte del più ampio termine “user experience” e si riferisce alla facilità di accesso e/o utilizzo di un prodotto o sito web. Un design non è utilizzabile o inutilizzabile di per sé; le sue caratteristiche, insieme al contesto dell’utente (ciò che l’utente vuole fare con esso e l’ambiente dell’utente), determinano il suo livello di usabilità.
La definizione ufficiale di usabilità è presente all’interno della ISO 9241-11 e recita quanto segue: “la misura in cui un prodotto può essere utilizzato da utenti specifici per raggiungere determinati obiettivi con efficacia, efficienza e soddisfazione in un determinato contesto d’uso”.
Un’interfaccia utilizzabile ha tre risultati principali:
Dovrebbe essere facile per l’utente acquisire familiarità e competenza nell’uso dell’interfaccia utente durante il primo contatto con il sito web. Ad esempio, se il sito web di un’agenzia di viaggi è ben progettato, l’utente dovrebbe essere in grado di muoversi attraverso la sequenza di azioni per prenotare rapidamente un biglietto.
Dovrebbe essere facile per gli utenti raggiungere il loro obiettivo attraverso l’utilizzo del sito web. Se un utente ha l’obiettivo di prenotare un volo, un buon design lo guiderà attraverso il processo più semplice per acquistare quel biglietto.
Dovrebbe essere facile richiamare l’interfaccia utente e come utilizzarla nelle visite successive. Quindi, un buon design sul sito dell’agenzia di viaggi significa che l’utente dovrebbe imparare dalla prima volta e prenotare un secondo biglietto con la stessa facilità.
Microinterazioni
Le microinterazioni sono piccoli momenti in cui l’utente e il design interagiscono. Quando sono ben progettate, le microinterazioni migliorano l’esperienza dell’utente con il design. Quando sono mal progettate, danneggiano l’esperienza.
Nel suo libro “Microinterazioni: Progettare con i dettagli”, Dan Saffer suddivide le microinterazioni in quattro componenti: il trigger, le regole, il feedback e i loop. Ognuno di questi componenti è fondamentale per costruire una microinterazione di successo.
Le microinterazioni sono momenti di prodotto contenuti che ruotano attorno ad un singolo caso d’uso, che hanno un compito principale. Ogni volta che cambiate un’impostazione, sincronizzate i vostri dati, impostate una sveglia, scegliete una password, effettuate il login state interagendo con una microinterazione. Queste sono ovunque: nei dispositivi che usiamo, negli elettrodomestici, nelle applicazioni sui nostri telefoni e sono a volte integrati negli ambienti in cui viviamo e lavoriamo. La maggior parte degli elettrodomestici e di alcune applicazioni sono costruiti interamente intorno ad una sola microinterazione.
Come diventare uno UI Designer
In rete esistono tantissimo corsi differenti che ti permettono di diventare uno UI Designer. Molti di questi sono in lingua inglese e non tutti sono in grado di riuscire a seguirli nella maniera appropriata. Molto spesso capita anche che ci si trovi con delle domande a cui si cerca risposta ma non avendo il modo di confrontarsi con il docente queste domande rimangono senza risposta. Per questo è importante scegliere il corso giusto.
In Italia esistono diversi corsi che guidano l’utente attraverso un percorso per diventare uno UI Designer, ma anche qui bisogna scegliere bene.






Comments are closed.